4. 色塗り(2)
看板・ネオン
建物や人物の塗りが一通り終わったところで、看板やネオンサインを追加してくことにします。
イラストにそのまま描き込んでも良いのですが、作業しやすいように別のキャンバスを用意して作成し、イラストに貼り付けていこうと思います。
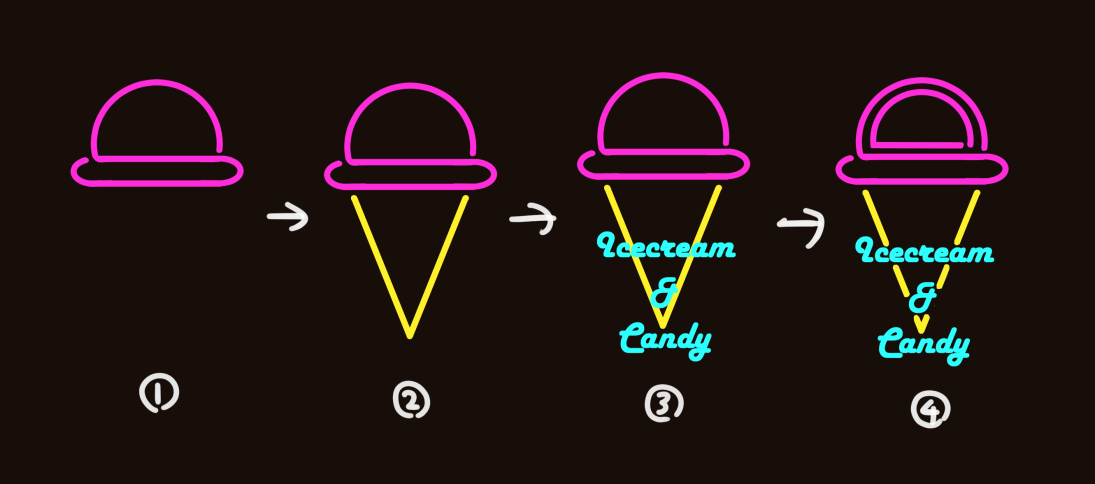
別キャンバスでネオンサインを作成します。例えば手前のアイスクリーム屋さんのネオンはべた塗りペンで以下のように作りました。ネオンらしく鮮やかでポップな色を使っています。
文字が入力されていますが、これはクリップスタジオのテキストツールを用いてネオンっぽいフォントを探して打ち込みました。また、ネオンサインは色同士が重ならないイメージがあったので、色と色の間にできるだけ隙間を作っています。

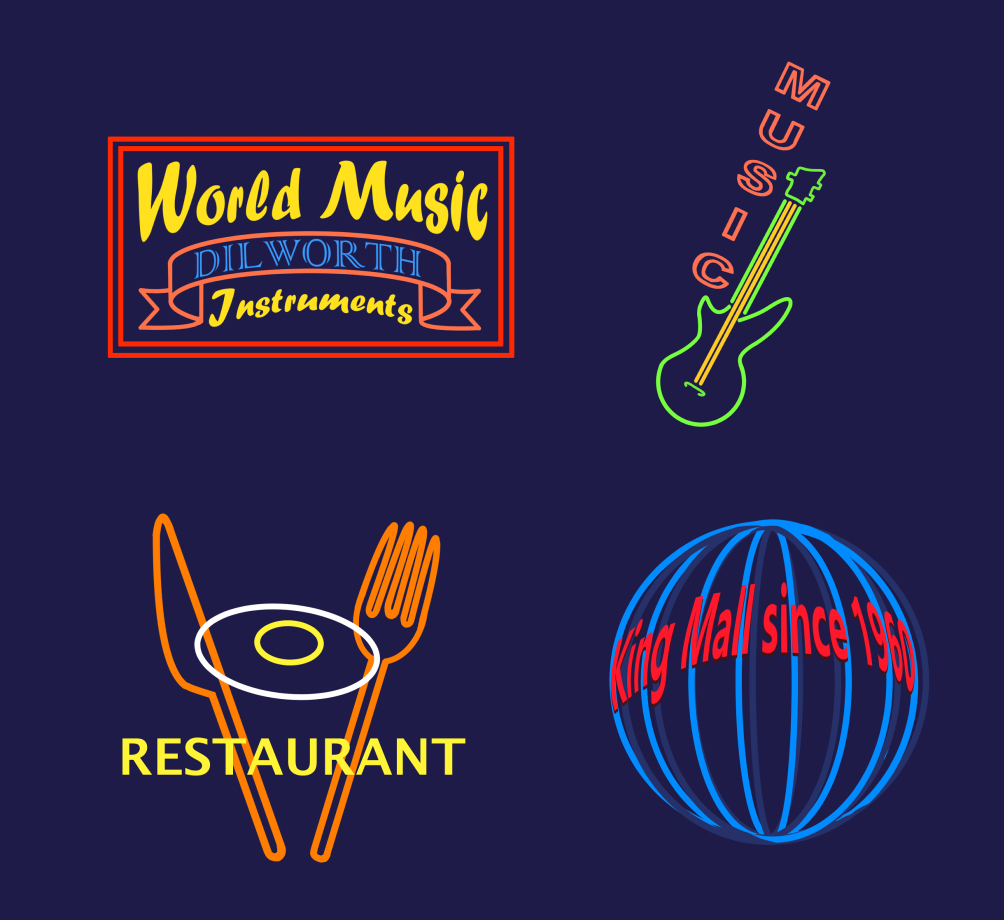
同じような要領で、他の看板も作りました。デザインや言葉はインターネットで検索したり広告の本を見たりして考えました。
私の場合、「イギリスのヴィンテージ広告」という本を特に参考にしながらデザインを行いました。

作成した看板たちを自由変形ツールでイラストに貼り付けました。また、黒に近い濃い色でネオンサインを支える枠組みを描き足しました。
(注)この段階で、当初の黄金比を意識した構図を少し変更することにしました。アイスクリーム屋さんのネオンがスケール感を維持するために大きくせざるを得ず、球体オブジェを目立たせようとしたときにケンカしてしまうからです。
全体のバランスを意識した結果、球体オブジェは当初の予定よりも目立たなくなってしまいました。人物→ネオン→看板という視線移動の構造は変わっていません。

ネオンサインのレイヤーを上に複製し、レイヤーを加算(発光)モードに変更しました。そして「フィルター」→「ぼかし」→「ガウスぼかし」を選択してぼかしをかけました。こうしたことによりネオンサインが光っている様子が表現できたと思います。
補足ですが、奥の建物の屋上にある球形のオブジェに限っては、上に作った加算(発光)レイヤーだけを表示した方がそれっぽかったのでそのようにしました。

ネオンの明かりが描けたので、次は窓の中の明かりを塗っていきます。上に加算(発光)レイヤーを作成し、オレンジ色で窓を塗りました。これで室内が光っている様子を表現できました。
人物の髪の毛にもあえてオレンジ色を乗せ、透き通るような髪を演出しました。
地面にも注目してみてください。中景の建物の中の明かりが地面に反射して、そこだけ明るくなっています。
余談ですが、照明一つで空間の印象は大きく変わります。現実世界での明かりとそれによって演出される空間をじっくり観察することが、空気感を表現するために非常に役に立つと思います。
こちらのサイトでは明かりについての詳しい考察が書かれています。ぜひ読んでみて、照明を観察したり照明について考えたりする際の参考にしてみてください。

アイスクリーム屋さんの窓の中に油彩平筆ツールで描き込み、屋内に何か物がある様子を表現しました。

室内から強い光が当たっているということで、人物の髪や服の上に加算(発光)レイヤーを作成し、はっきりと明るくなっている部分を描き足しました。
人物全体に大きな明暗の差が生まれ、よりメリハリのある印象となった気がします。
空に雲を描き足していきます。この時間帯の雲は基本的に黒い色をしているので、雲のブラシを使い暗い色で雲を描き込んでいきます。
雲のブラシは色々なところで配布されています。私もインターネット上のフリー素材をダウンロードさせていただきました。

雲の下の部分は沈みかけの太陽に照らされているので、加算(発光)レイヤーで光の当たる部分を描き込みました。

これで色塗りが一通り完了しました。最後に加工を行います。